Fix Breadcrumbs Error in Blogger
Fix the breadcrumbs error issue occurred during crawling on Google Search Console (GSC) and impact SEO by improving your URL performance

How to fix Breadcrumbs error issue?
But sometimes when a blogger or website manager submits a new URL in the Google Search Console (GSC), a breadcrumbs error message appears that affects the crawling of that webpage as well as its appearance on search engines. So, to fix this problem on your website or blog the methods may differ depending on what you manage.
If you are using Blogger or Blogspot for your content and face such issue, so, you have come to the right place and below method is for you. Here, you will know that what you need to do to fix this issue and improve the performance of your website on search engines:
Step 1: Go to Theme from the dashboard of the the Blogger.

Step 2: Click on Edit HTML from the navigation.

Step 3: Click CTRL+F and find the code given below:
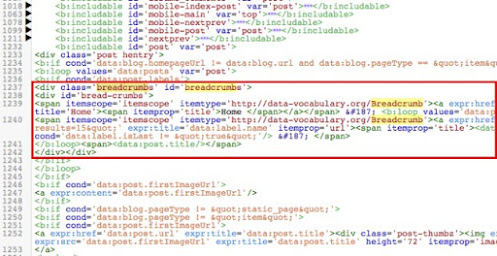
- <div class='breadcrumbs' id='breadcrumbs'> <div id='bread-crumbs'> <span itemscope='itemscope' itemtype='http://data-vocabulary.org/Breadcrumb'><a expr:href='data:blog.homepageUrl' itemprop='url' title='Home'><span itemprop='title'>Home </span></a></span> » <b:loop values='data:post.labels' var='label'> <span itemscope='itemscope' itemtype='http://data-vocabulary.org/Breadcrumb'><a expr:href='data:label.url + "?max-results=15"' expr:title='data:label.name' itemprop='url'><span itemprop='title'><data:label.name/></span></a><b:if cond='data:label.isLast != "true"'/> » </span> </b:loop><span><data:post.title/></span> </div></div>

- <div class='breadcrumbs' itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'> <span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'> <a expr:href='data:blog.homepageUrl' title='Home' itemprop='item'> <span itemprop='name'>Home</span></a> <meta content='1' itemprop='position'/> </span><i class='fa fa-caret-right'/> <b:loop values='data:posts' var='post'> <b:if cond='data:post.labels'> <b:loop index='num' values='data:post.labels' var='label'> <span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'> <a expr:href='data:label.url' expr:title='data:label.name' itemprop='item'> <span itemprop='name'><data:label.name/></span> </a> <meta expr:content='data:num+2' itemprop='position'/> </span> <b:if cond='data:label.isLast != "true"'><i class='fa fa-caret-right'/></b:if> </b:loop> <b:else/> Unlabelled </b:if> <i class='fa fa-times'/><span><data:post.title/></span> </b:loop> </div>
Note: You may also have to delete one </b:if> after the pasting of the code if it gets highlighted among multiple </b:if>.
If you previously received validation error, then now fix it from the notifications clicking on the bell icon on the top right corner.
People also search: How to remove breadcrumbs error in Google Search Console
What you need to do to fix this problem, just follow the aforementioned steps and remove the error from Search Console. The above steps will help you to fix such problem in your blogger's website.
What are the Breadcrumbs?
Breadcrumbs, in short, are website navigational elements used to create a better UX and improve crawlability. It is a navigational feature for a website, which can have an awesome impact on SEO as well as user experience. However, still you'll find ton of websites that don’t implement breadcrumbs – which is considered as a huge mistake by the developers, not just because breadcrumbs impact SEO but also because their implementation is quite easy. So, you need to know what basically breadcrumbs are, what is their impact on SEO, and what are the common mistakes to be avoided.
Breadcrumbs, in fact, are website links that allow users to track where they are located on a particular website and how far they are from the homepage. Usually, these can be found at the top of a website right above the content headline or just under the navigation bar if it is shown.
Breadcrumbs are a useful UX feature not just making a site navigation easy, but also performing other works as well. Also, the recent changes by Google have made these nifty breadcrumbs crucial for a site as they can impact SEO directly. These are displayed by Google in the search results and are used to categorize information in the search results. Moreover, there’s even a structured data report in Google Search Console if one uses Webmaster Tools. Breadcrumbs help users navigate the website and they help Google categorize and navigate that particular website which makes breadcrumbs kind of a big deal for SEO.
Frequently asked question:



